Hoy queremos comentarles unos trucos fáciles y rápidos para crear efectos de movimiento de gráficos o motion graphics en inglés. Y poder usarlos en cualquier animación y producción en After Effects.
Para empezar, crearemos una nueva composición y daremos un tamaño ajustado pero grande, para crear una línea curva que se forma y desaparece.
Animando líneas
Esta la crearemos con ayuda de la herramienta pluma. Con ello, automáticamente se creará una capa de forma. Eliminaremos su relleno para solo trabajar con el contorno.
En sus cualidades del contorno, en la capa, seleccionaremos casquillo redondo, para darle una terminación curva a nuestra línea. Agregaremos también la función de recorte de camino. Para activar keyframes de animación en su inicio y final.
Debemos ir medio segundo adelante en la línea de tiempo, estas animaciones tienen la característica de ser rápidas. Allí marcaremos un inicio y final que nos muestre la línea cruzando por la mitad del recorrido.
Un segundo más adelante, repetimos el proceso, pero ahora, donde se visualice la línea llegando al final de su recorrido. Por último, marcamos keyframes al final y desaparecemos la línea, digitando 100% en inicio y final.

Para un movimiento atractivo, seleccionamos los keyframes del segundo 0 y el final, para presionar F9 y convertirlos en un movimiento acelerado.
Para un estilo dinámico, podemos aplicar un grosor del contorno mayor en el segundo 0, un poco más delgado a medio segundo, justo donde empieza el movimiento lento, y bien delgado para el último segundo. Lo cual nos dará la sensación de que la línea nace gruesa y se perfila mientras avanza.
Para un diseño interesante, podemos hacer uso de la cualidad guion, en la capa, para mostrar más de una línea, o línea punteada.
Por último, ya que el movimiento actual es sólido cuadro a cuadro, activaremos el control desenfoque de movimiento, en la capa. Esto solo será visible, si está activado también en la línea de tiempo. Veremos que el movimiento se desenfoca cuando la línea se desplaza rápidamente.

Animando una estrella
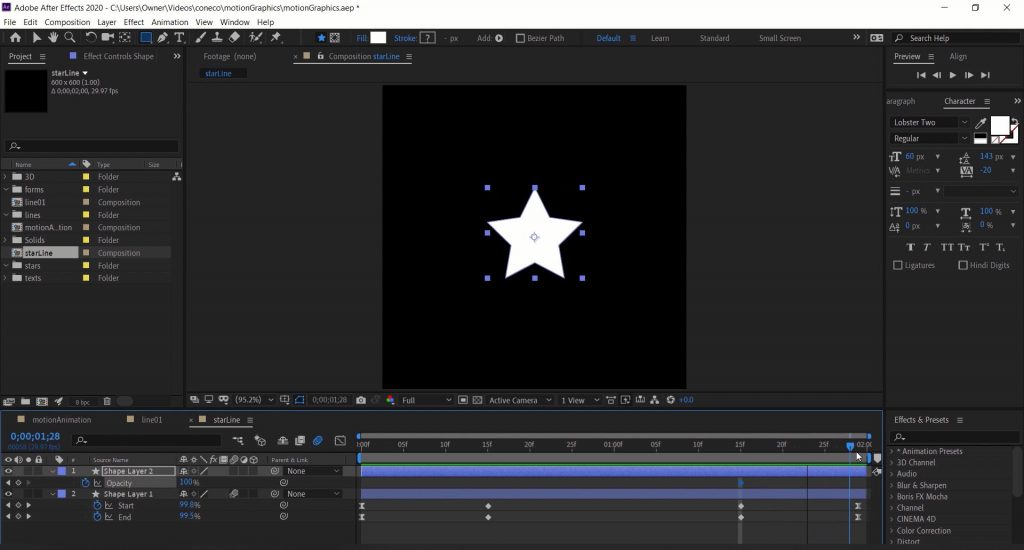
Con la capa de forma creada, adicionándole una estrella de 5 puntas y solo aplicando contorno, haremos el mismo proceso de animación que el de la línea.
Ahora crearemos otra capa con estrella de 5 puntas, pero a esta solo aplicamos relleno. Ubicaremos la línea de tiempo en a un segundo y medio, justo en donde tenemos los Keyframes del contorno. Activaremos animación en escala, empezando en 0% y al final a 100% en el último fotograma. Hacemos lo mismo con su opacidad o transparencia y redondez interna.

Para un detalle básico de explosión o resaltar la aparición de la estrella, agregaremos una nueva capa de forma y con la pluma, dibujaremos líneas a su alrededor. Luego solo nos resta aplicar la misma animación que ya conocemos, para las líneas.

Animando formas
Agregamos una nueva capa de forma con un rectángulo, y activaremos animación para su posición, rotación y escala. Marcaremos los puntos iniciales y finales para desplazar el cuadrado de arriba hacia abajo, mientras crece y rota.
Aplicaremos también unos Keyframes para darle un movimiento lento en la mitad de la animación. Y activaremos el movimiento desenfocado.
Para darle un toque visual, duplicaremos la capa y la moveremos unos fotogramas hacia adelante, para dar la impresión de un desvanecimiento en ráfaga. Si lo deseas, puedes aplicar transparencia y efecto de desenfoque gaussiano para un detalle más pulido.

Animando textos
Desde una nueva composición, agregaremos 2 textos, uno debajo del otro. Y los ubicaremos un poco más allá del borde izquierdo.
Aplicaremos mascara al texto. Y activamos animación para el camino de máscara y posición. Marcamos los Keyframes en el segundo 0 y medio segundo después. Dejaremos quietos a los segundos y modificamos la posición de los primeros, moviendo el texto fuera de visualización y la máscara en el lugar donde se encontraba al principio.
Solo resta aplicar movimiento acelerado en los Keyframes, activar el movimiento de desenfoque y hacer lo mismo con el otro texto. Puedes además mover el segundo texto en la línea de tiempo, más adelante del primero, para que aparezcan a diferente momento.
Aplícalos como desees

Como todo lo que hemos realizado ha sido en diferentes composiciones, podemos utilizarlos independientemente como plantillas o recursos. Si deseas puedes exportar cada uno como un clip sin fondo, como lo vimos en el capítulo 10 de nuestro curso de animación, o dejarlos en el archivo editable de After Effects, e importarlo a cualquier otra composición para utilizarlos, mezclarlos y duplicarlos.

Motion Graphics’s elements
Animación de líneas, estrella, cuadrado, texto y cubo 3D. Listos para ser agregados a tus composiciones.


Gracias por el descargable. Son una buena ayuda.