En este capítulo conoceremos el funcionamiento de las composiciones, precomposiciones, mapeo de tiempo, máscaras, el efecto deformar y algo de programación. Además de grandes ideas para animar el rostro de nuestro personaje.
En el capítulo anterior, vimos cómo preparar tu personaje para la animación, donde dividir tu personaje es clave para manipular los movimientos en After Effects. Una de sus partes es el rostro, el cual de acuerdo al nivel de detalle que desees marcar, lo habrás exportado haciendo diferentes expresiones o también dividido en más partes, como sus ojos, nariz y boca.
Vamos a conocer algunas formas de animar diferentes estilos, es posible que el tuyo sea igual o parecido a alguno de los que trabajaremos aquí. Así que empezaremos con unos conceptos.
Precomposición
En After Effects siempre creamos composiciones para crear nuestra película, y como hemos mencionado en el Capítulo 1 de nuestro curso, podemos tener más de una composición en un proyecto. Como también, composiciones dentro de otras composiciones. Esto es lo que se llama una precomposición.
Estas pueden crearse previamente. Y ser agregadas arrastrándolas desde el panel con los archivos de nuestro proyecto hasta el área de capas. O podemos crearlas cuando ya tenemos muchas capas en una composición, las seleccionamos, damos clic derecho y seleccionamos la opción precomposición. En este cuadro dialogo nos preguntará su nombre y si deseamos incluir todos sus atributos animados, como también su duración.
Al darle ok, se crea una única capa, la de la nueva composición. Si damos doble clic a ella, podemos acceder a la misma para ser editada. Si se realiza una modificación dentro de una composición, esta será visible para todas las partes en las que haya sido incluida. En otra forma de expresarlo, es como tener un video clip, dentro de otro.
Máscaras directas y máscaras con alfa
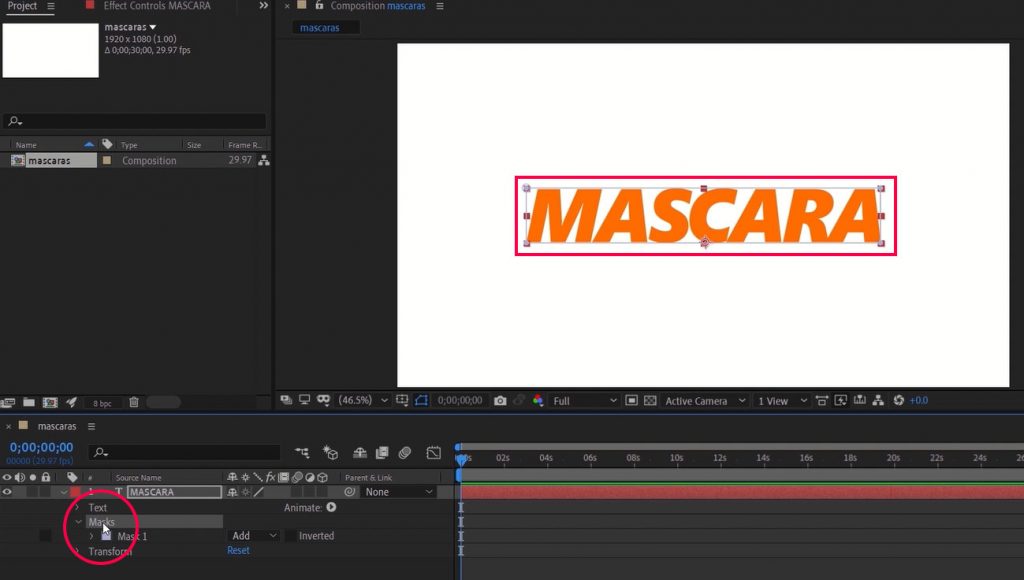
Una máscara es la manera de limitar la visibilidad de una capa con una forma específica. Esta puede ser agregada a capas de forma o texto, con un clic derecho sobre la capa, mascara, nueva mascara. Veremos que se agrega un rectángulo que cubre completamente el objeto en la capa.

En sus atributos, encontraremos una nueva sección agregada, máscara. Es un objeto que hace parte de la misma. Por lo que, si movemos nuestro texto, este lo hará siempre con su máscara. Y si movemos la máscara, veremos en detalle su función. Donde la parte del objeto que no está interseccionada con la máscara, se oculta.
Podemos cambiar la forma de la máscara. Cuando seleccionamos nuestro objeto, podemos apreciarla como recuadro. Vemos putos circulares en sus vértices. Con el puntero del ratón, y un clic sostenido, podemos moverlos libremente. Lo mismo podemos hacer con sus lados.

Si tenemos una capa con un objeto importado, podemos dibujar mascaras directamente con la herramienta forma. La cual nos brinda diferentes opciones básicas.

Si requerimos una máscara con una forma irregular, muy diferente a las opciones que nos ofrece la herramienta forma, podemos crearla con la herramienta pluma.
Haciendo clic, marcando puntos o vértices y creando curvas, diseñamos la máscara. Al final, cerramos la forma, y tendremos una máscara.

Este resultado nos da una máscara que se desplaza y cambia con nuestra capa. Pero si necesitamos una máscara independiente o fija, podemos crearla usando la opción alfa. Tenemos nuestra capa principal a la que deseamos enmascarar. Agregaremos una capa encima a esta, que contenga la forma, de la máscara.
Ahora activamos los controles de transferencia haciendo clic al segundo icono de la parte inferior izquierda de nuestra pantalla.

En la lista desplegable, seleccionaremos alfa con el nombre de la capa de la máscara. Y listo, podemos mover el objeto principal, mientras la máscara permanece en su lugar.

Aplicación y configuración de efectos
After Effects nos brinda un numero de efectos que podemos aplicar a nuestras capas. Podemos observarlos y buscar alguno en específico en el panel de efectos. Sino lo estas visualizando, puedes abrirlo desde el menú ventana, efectos. Estos vienen organizados por categorías.
Para ser aplicados, puedes arrastrarlos hasta la capa, o con clic derecho en la capa, efectos.

Al ser agregados, puedes ver su configuración al seleccionar la capa que lo contiene. Y para crear animaciones, solo debes activar los fotogramas claves.
Animación con fotogramas claves
Las animaciones en After Effects se componen de fotogramas claves. Solo debemos activar el atributo en la capa, que deseamos animar. Toda animación tiene dos momentos, uno inicial y otro final.
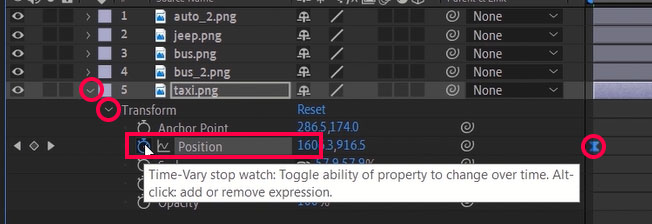
Por ejemplo, queremos desplazar un vehículo desde el lado izquierdo, al lado derecho. Como lo que se va a alterar es su posición, activamos fotograma clave en este atributo.

En días pasados, en este artículo, te contamos los atajos de teclado para acceder a los atributos de manera rápida.
Esta es nuestra posición inicial. Ahora nos desplazamos en la línea de tiempo, los segundos que queremos que dure esta animación. Y marcamos el punto final, moviendo el objeto a la posición deseada.
Si reproducimos, veremos la animación. Así de sencillo se pueden crear todos los movimientos. Ya sea escalar o rotar.

Programación y vinculación de movimientos
Una de las ventajas de After Effects, es la posibilidad de aplicar programación para obtener resultados exactos y vinculación entre capas.
Ya habíamos mencionado la posibilidad de vincular diferentes capas a una en particular, para que al mover o aplicar moviente, a esta, todas las demás la sigan.
Esto lo que internamente crea es una programación en la que cada atributo, escala, posición, opacidad, rotación, entre otros, cambie directamente proporcional en las demás capas.
Pero también podemos vincular atributos diferentes entre sí.
Por ejemplo, vamos a vincular la posición de una capa, con la escala de esta otra. Solo debemos arrastrar el icono con forma de espiral en la capa, llamado látigo ![]() , hasta el atributo escala en la segunda capa. Podemos ver que ha cambiado de color.
, hasta el atributo escala en la segunda capa. Podemos ver que ha cambiado de color.
Si escalamos nuestro objeto en la segunda capa, veremos que esto afecta la posición del otro.

Si queremos ver, o editar la programación, solo debemos desplegar el atributo y dar clic al código.

Esto es fácil de comprender, aquí dice que tome el valor de la escala de la capa cuadrado, en esta composición.
Si deseas conocer más sobre programación en After Effects, puedes hacerlo aquí.
Precomposición como plantilla de animación
Como hemos exportado diferentes expresiones del rostro de nuestro personaje, e importado en After Effects, la intención es colocar una a una la que necesitemos en el momento que deseemos.
Esto sería agregar cada una y ajustar su duración dentro de la composición. Y en ocasiones en las que se repiten, duplicar capas.
Lo que nos podría llenar de muchas capas. No está mal trabajar así, especialmente porque es lo más fácil de hacer. Pero podemos tener no varias capas, sino solo una, en forma de precomposición, para el rostro de nuestro personaje. A la que podamos acceder en diferentes momentos a las diferentes expresiones del rostro. Veamos cómo hacerlo.
Crearemos una nueva composición, la llamaremos rostro y en esta ocasión su duración será el número de expresiones que tenemos, en segundos. En mi caso tengo 8, por lo que serán 8 segundos.

Ya con las expresiones como imágenes importadas a nuestro proyecto, las agregaremos todas a la composición. Ajustaremos su duración en la línea de tiempo para todas las capas, a 1 segundo. Y las moveremos para que queden una después de la otra. Para hacer esto de manera más exacta, con el clic sostenido y presionando la tecla Shift se ajustarán las capas. Ya tenemos preparada la composición rostro.

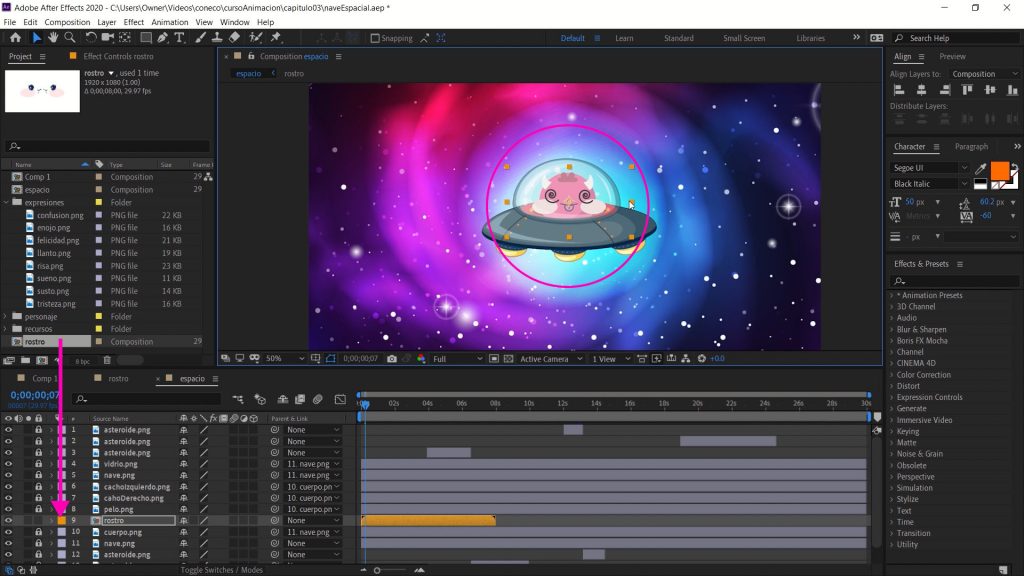
Ahora en la composición, previamente armada con el cuerpo de nuestro personaje. Arrastramos la composición rostro y la posicionamos en su lugar. También la vincularemos a la capa de la cabeza o en este caso, el cuerpo. Para que se ajuste a los movimientos ya creados.

Si reproducimos, veremos a nuestro personaje cambiar de rostro cada segundo. Pero necesitamos seleccionar el rostro adecuado, a través del tiempo en la situación de la historia. Aquí ya tengo una situación:
Mi personaje está tranquilo en su nave espacial, pero de pronto aparece un asteroide y se asusta. Luego queda confundido por otro asteroide, y se enoja por lo sucedido. Al final es golpeado por un tercer asteroide y se pone a llorar.
La capa rostro debe extenderse en todo el tiempo de la composición, pero no lo podemos hacer ya que solo tiene 8 segundos. Vamos a modificar su tiempo. Con un clic derecho en la capa, la opción tiempo en el menú emergente, y activar reasignación de tiempo.
Esto nos ha agregado un atributo de remapear tiempo, dos fotogramas claves y la posibilidad de estirar la duración de la capa. El comportamiento de estos fotogramas, es igual al de la animación y en este caso, es para manipular el tiempo dentro de nuestra precomposición.

Si editamos el fotograma clave, dando doble clic al mismo. En la ventana auxiliar podemos definir el segundo exacto que queremos visualizar. Recordemos que, en esta precomposición, cada segundo muestra una expresión diferente.
Tenemos marcado el segundo 2, y en el fotograma final está el segundo 8. Por lo que en este tiempo se reproduce la precomposición. Así que eliminemos el fotograma final, para mantener visible solo la expresión en el segundo 2.

Identifiquemos cuando deberá cambiar de rostro. Y el segundo de la expresión que queremos mostrar.
El rostro de susto está en el segundo 6, así que marcamos un fotograma clave en el remapeo del tiempo. Damos doble clic para editarlo, y digitamos en el tiempo, número 6. Podemos ver que ya ha cambiado el rostro.

Pero entre este punto y el inicial, se reproduce la precomposición, mostrando los demás rostros. Que va de 2 a 6. Para evitar esto, vamos acercarnos en nuestra línea de tiempo, y exactamente un fotograma antes del ya marcado, crearemos otro fotograma clave y le asignaremos el valor del fotograma inicial, el segundo 2.

Solo es cuestión de repetir el proceso para seleccionar en el segundo exacto, el rostro que deseamos mostrar.
Podemos mover el espacio en la línea de tiempo, con la herramienta mano. Su acceso rápido, mantener la barra espaciadora sostenida y clic de arrastre con el ratón. O para hacer zoom en la línea de tiempo, podemos mantener la tecla Alt sostenida y girar la rueda del ratón.
Animando ojos y bocas por separado
Hasta ahora hemos aprendido a crear una animación estructurada para los cambios de expresión de nuestro personaje. Como habíamos mencionado en el capítulo anterior, podemos llegar a más detalles si dividimos nuestro personaje en más partes. En el caso de la cabeza y el rostro, en ojos, nariz y boca.
Vamos a ver 3 formas de animación para los ojos y boca, puede que, de acuerdo al diseño de tu personaje, este se adapte completamente a alguno de estos 3 ejemplos o solo deberás combinar y adaptar estos tips, para obtener el resultado deseado.

Efecto de distorsión y recorte de trayectoria
En nuestra composición, importaremos los recursos de nuestro personaje. Agregamos sus partes a la composición y lo armamos. Seleccionamos las capas que componen el rostro. Y crearemos una precomposición; recordemos, seleccionar, clic derecho, precomposición. Accedemos a ella, y configuramos su duración. Como lo habíamos mencionado antes, su duración debe ser de acuerdo al número de expresiones que queramos realizar. En esta ocasión, voy a crear 4, felicidad, tristeza, confusión y sueño. Y daré 2 segundos de tiempo a cada una, así que será una duración total de 8 segundos.

Su boca la dibujare con una línea, creando una cada de forma y dibujándola con la pluma. En sus atributos eliminare el relleno, cambiare su color, redondeare sus esquinas y le daré más grosor. También podría crear los ojos con capas de formas, pero no obtendríamos el mismo resultado aplicando el efecto de deformación.



Activaremos los fotogramas claves para los atributos que vayamos a usar, posición, rotación y escala. Además, me gusta aplicar un movimiento suave acelerado, el cual podemos activar seleccionando los fotogramas y pulsando la tecla F9.
Como hemos definido intervalos de 2 segundos, marcaremos fotogramas claves de todos los atributos activos en cada uno de estos espacios. La finalidad de esto, es que siempre empezaremos con una expresión neutra o por defecto, se reproduzca la animación en estos dos segundos, y terminaremos en la posición donde empezamos.

Ahora aplicaremos el efecto deformación a las capas de los ojos. Este efecto está en la sección de distorsión. En su configuración podemos ver diferentes opciones para manipular su forma. Las cuales ya te pueden ir dando una idea de que puedes hacer con ello. También debemos activar fotogramas claves para el estilo de deformación, y el tamaño de la curva.

Empezaremos por su primera expresión que será felicidad. Arquearemos sus ojos con el efecto, y modificaremos su tamaño. Dejaremos que dure 1 segundo esta expresión y regresamos como estaba antes. Como ya hemos marcado el punto final en los 2 segundos, solo copiamos y pegamos los fotogramas claves en el segundo 1.5.

Ahora en su boca, vamos a hacer uso del recorte de trayectoria. Vamos a los atributos de capa, el botón agregar y recorte de trayectoria. Se verá agregado como un atributo, junto con la forma y el trazo. Y si modificamos su atributo final, veremos como se desdibuja y dibuja nuestra línea.

Ubicamos la línea de tiempo sobre los fotogramas claves del ojo, y cambiamos su valor a 50 ahora medio segundo más adelante, su valor a 100. Repetimos nuevamente, y el final a 2 segundos. Replicamos en la otra parte de la boca. Listo, podemos ver el resultado. Para consultar la animación de las otras expresiones, visualiza el video.
De este modo podemos aplicar diferentes deformaciones para crear la expresión que deseemos.
Máscaras moldeables
En este ejemplo vamos a usar mascaras para recrear las expresiones. Tenemos aquí una cabeza con su rostro dividido en partes. A los ojos vamos a aplicarle una máscara, recordemos, clic derecho sobre la capa, mascara, nueva mascara.
En los atributos de la capa, encontraremos la máscara y en ella, las características que podemos usar. Vamos a activar la trayectoria de mascara. Y medio segundo adelante, agregamos otro fotograma clave.

Vamos a mover los lados de la máscara, para hacer que parpadee el ojo. Y medio segundo después copiaremos y pegaremos el primer fotograma clave. Esto también lo podemos replicar cada cierto tiempo para dar la sensación de parpadear.

Fácilmente podemos copiar la máscara y pegarla en el otro ojo.
Ahora pasemos a la boca. Como en este caso tenemos un diseño el cual da una boca unicolor, podemos reemplazarla por una forma o un sólido. Veamos cómo hacerlo.
Crearemos un nuevo sólido con un tamaño cerca al de la boca original. Y dibujaremos con la herramienta forma, una elipse encima de este sólido. El cual actuara como máscara.
En los atributos de la capa, activaremos su trayectoria y la modificaremos en cada fotograma clave para diseñar la expresión que deseemos. Recordemos que las máscaras se pueden modificar a través de sus vértices y lados.

Movimientos sincronizados
Tenemos en este ejemplo un personaje con más detalles en su rostro. Una boca con labios, dientes y lengua. Para este elemento de la boca, lo hemos dividido, exportado e importado en dos partes. Los dientes de la parte superior y los de la parte inferior con la lengua.
Primero ajustaremos los puntos anchos de cada objeto. En los dientes superiores, que quede arriba en el borde, y en los dientes inferiores y lengua, que quede en el borde inferior de los dientes. Teniendo claro que deben quedar centrados horizontalmente, para ello, al mover su punto ancho con el ratón, lo hacemos con la tecla Ctrl sostenida.

Ahora creamos un sólido el cual llamare bocaFondo, de color negro y con un tamaño de 300 x 150 pixeles para este ejemplo. Esta capa de sólido la movemos debajo de las capas de la boca. Ajustamos también su punto ancho a la parte superior centrada, al borde del rectángulo. Posicionamos y ajustamos los dientes dentro del sólido, como si este fuera la boca.
Vamos a crear una máscara con alfa para los dientes, del mismo tamaño que el sólido. Entonces seleccionamos y duplicamos la capa del sólido, y la subimos por encima de la capa boca. Habilitamos los controles de transferencia y en la lista desplegable seleccionamos alfa mate.


Ahora hacemos lo mismo con la capa dientes.
Nuestro objetivo es poder escalar la capa bocafondo y que los dientes y lengua se muevan con ella, siempre quedando adentro de la boca. Para ello vamos a vincular la posición de la capa boca con la escala de la capa bocafodo. Como ya lo habíamos aprendido arriba de este post.
Desde el icono en espiral ![]() , látigo, lo arrastramos hasta el segundo valor en el atributo escala, el cual representa el alto del objeto.
, látigo, lo arrastramos hasta el segundo valor en el atributo escala, el cual representa el alto del objeto.

Ahora expandimos el código de programación y colocamos lo siguiente:
varScale = thisComp.layer("bocaFondo").transform.scale[1];
varPosX = thisComp.layer("bocaFondo").transform.position[0];
varPosY = thisComp.layer("bocaFondo").transform.position[1];
[varPosX, ((150*varScale)/100)+varPosY];Ahora vemos que los dientes se han posicionado al borde inferior de la boca. Si escalamos el rectángulo, vemos que este es seguido por los dientes.
Vinculamos ambas máscaras, la de los dientes y la de la boca, a bocafondo.
Ahora, para poder mover la boca, será necesario vincular la posición de la capa dientes, con la posición de la capa bocafondo. O estos quedaran por fuera.

Para darle un mejor diseño, seleccionaremos la capa bocafondo y aplicaremos una máscara con la herramienta forma. Un rectángulo redondeado. La modificaremos con sus nodos o vértices para darle mejor forma.
Por último, sus labios los agregamos dando clic derecho a la capa, estilo de capa, trazo. Y en sus atributos cambiamos el color y damos grosor. Ya solo resta crear fotogramas claves para animar.



1 comentario en “[Capítulo 3] Animar rostro y expresiones”